Conventional Dashboard Design Principles
Principles of design are considered the building blocks since they determine how the elements of design (e.g. shape, direction and color) will be used. As a result, they can ensure the success of your overall design.
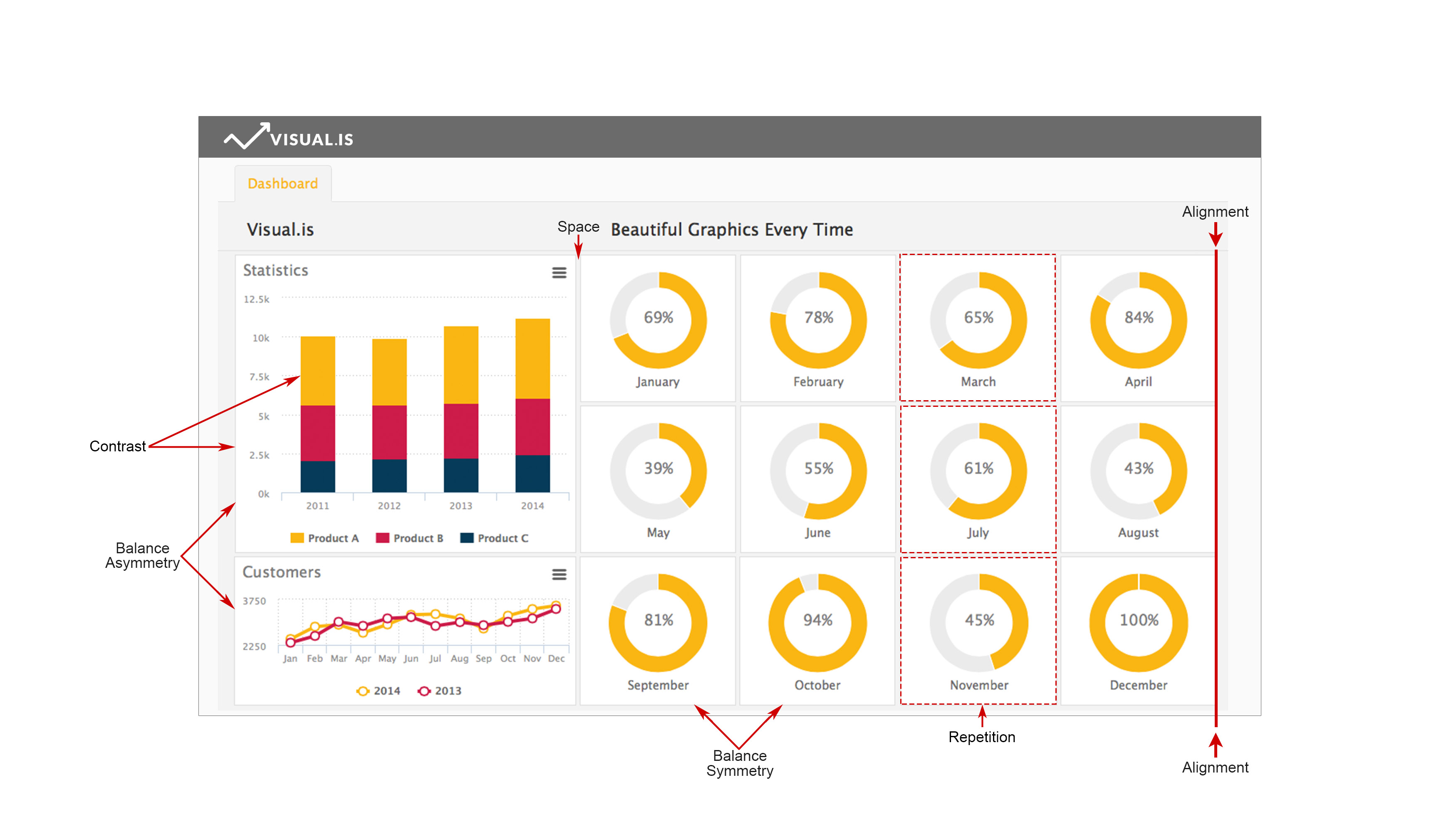
1. Alignment – A basic yet important principle, alignment ensures a sharper, more ordered design. It also creates a visual connection between visual elements, tightens the design, and eliminates the mess caused by randomly placing elements.
2. Balance – This principle is necessary for stability and structure in design. Basically, it’s the weight distributed in the design by placing elements of same or different sizes. It’s further divided into symmetrical balance (weight of elements on both halves is even) and asymmetrical balance (achieved through contrast).
3. Contrast – Contrast, which combines two opposite elements like colors, fonts or lines, helps designers emphasize key elements within the design. You can use this principle in your business dashboard to direct readers as to where to look or which element to interact with first.
4. Proximity – Necessary for creating organization, proximity allows similar items to be grouped close together to create a relationship between them. This means connecting images visually somehow rather than just placing them together.
5. Repetition – This principle creates association and consistency, strengthening a design and tying individual elements.
6. Space – Defined as the distance surrounding or within elements, space is vital for effective design, regardless of whether positive or negative. In fact, it reduces noise and increases readability, making it vital for your layout strategy.